はてなブログからワードプレスへ移行するにあたり、色々とプラグインをインストールしました。
ワードプレスでサイトを運営することの楽しさと難しさは色々ありますが、そのひとつはプラグインの選び方だと思っています。
複数のワードプレスサイトを運営する中で、いつもインストールするプラグインが固まってきたので、まとめて整理してみました。
ワードプレスを立ち上げたものの、どんなプラグインをインストールすれば良いのかよくわからない…という方にとって参考になれば幸いです。
プラグインの設定方法や注意点など詳しく知りたい方は、参考サイトへのリンクを張っていますので、そちらでご確認ください。
最初からインストールされてるプラグイン
エックスサーバーでワードプレスを立ち上げると、最初から以下4つのプラグインがインストールされています。
- Akismet Anti-Spam
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
- WP Multibyte Patch
それぞれについて簡単に触れておきます。
Akismet Anti-Spam
スパムコメントを自動的に振り分けてくれる便利なプラグイン。
ワードプレスのサイトにコメント欄を設置していると、スパムコメントがたくさん書き込まれます。
Akismet Anti-Spamをインストールしておけば、勝手に対応してくれるので、ある程度スパムがたまった段階でまとめて削除できます。
忘れずに有効化しておきましょう。
Hello Dolly
完全に不要です。
何も考えずに削除しましょう。
TypeSquare Webfonts for エックスサーバー
Webフォントが使えるようになるプラグインのようです。
デザイン性を重視するならWebフォントは積極的に使いたいところですが、サイトの表示速度の低下につながるリスクがあるので、基本的に使わないようにしています。
お名前.comのレンタルサーバーでも同じようにWebフォントのプラグインが最初からワードプレスにインストールされていました。
WP Multibyte Patch
日本語でワードプレスのサイトを運営する上で必須のプラグイン。
日本語のひらがなや漢字は1文字で2バイト以上(マルチバイト)あるそうで、それをいい感じに表示してくれるそうです。
あまり難しく考えず、日本語のサイトを立ち上げるならとりあえず有効化しておきましょう。
ワードプレスにプラグインをインストールする方法

最初からインストールされているプラグインは、プラグイン一覧の画面で「有効化」をクリックするだけですぐに使えるようになります。
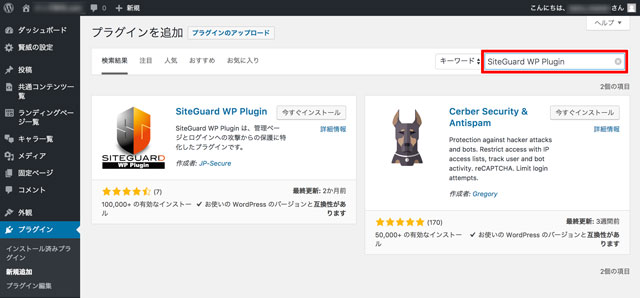
では新しくプラグインをインストールする場合はどうすればいいかというと、まずは「プラグイン>新規追加」から「プラグインの検索」で該当プラグインを検索します。
似たようなプラグインもたくさん表示されますが、ほとんどの場合、一番左上に該当のプラグインが表示されるので、それをインストールしましょう。
ワードプレスの安全性を高めるためのプラグイン
便利な点が多いワードプレスですが、セキュリティ面の対策も考えておかないと痛い目に合う可能性があります。
サイトを乗っ取られたり、ある日突然ブログが消えてしまったり。
Web上にサイトを公開する以上、何らかのリスクを背負うことになりますので、少なくとも最低限のことはやっておきましょう。
SiteGuard WP Plugin

ワードプレスのログインURLの変更と、日本語入力による認証を実装できるプラグイン。
何もしない状態だと、ワードプレスのログイン画面のURLは以下のようになっています。
http://ドメイン名/wp-login.php
基本的にどのサイトも共通なので、悪い人たちに簡単にアクセスされてしまいます。
ユーザー名とパスワードがあるから大丈夫、と考えるのも危険ですね。
きちんとサイトを運営していくつもりならSiteGuard WP Pluginのインストールは必須です。
BackWPup
ワードプレス上のデータを自動でバックアップしてくれるプラグイン。
最初にちょこっと設定しておけば、後は完全に自動でバックアップしてくれるので手間入らずです。
何らかの手違いや、不正アクセスでサイトが消えてしまったとしても、バックアップデータが残っていれば復元できる可能性は高いです。
いつ何が起こるかわかりませんから、万が一に備えてバックアップを取っておきましょう。
サイトの表示速度を早めるためのプラグイン
サイトを運営していく上で、表示速度はとても重要です。
スマホからのアクセスが半数以上となっている今、読み込みに5秒も10秒もかかっているとそれだけで離脱されます。
サイトの表示速度はGoogleの検索順位にも影響を与えるといわれています。
ここからはサイトの表示速度を早めるためにインストールしているプラグインをご紹介します。
Autoptimize
HTMLやCSS、JavaScriptを縮小して、サイトの読み込み速度を早くしてくれるプラグイン。
読み込み速度を遅くする原因といわれるGoogleフォントを読み込まないように設定できたり、簡単に設定できるのもいい感じ。
ただし、サイトによっては不具合が出ることもあるそうです。
今のところ私が運営しているサイトで不具合は確認できていません。
WP Fastest Cache
ワードプレスのキャッシュを簡単に設定できるようになるプラグイン。
技術的なことは私もきちんと理解していないのですが、サイトの表示速度を早くしてくれるプラグインと考えて問題ありません。
キャッシュ系のプラグインはエラーが出ることが多いそうですが、今のところWP Fastest Cacheを使っていて何か不具合が出たことはありません。
Speed Up – JavaScript To Footer
通常、ヘッダーで読み込んでいるJavaScriptをフッターで読み込むようにしてくれるプラグイン。
ヘッダーにJavaScriptがあると、インストールしているプラグインなどによっては読み込みに時間がかかってしまうそうです。
EWWW Image Optimizer
ワードプレス上にアップロードしている画像を劣化させずに圧縮してくれるプラグイン。
デジカメやスマホで撮影した写真データをそのままワードプレスにアップロードしているような場合、大幅にデータサイズを圧縮できる可能性があります。
写真や画像をたくさん使うブログであれば、インストールしておいて損はありません。
Optimize Database after Deleting Revisions
記事を何度も書き直したり、リライトしていくとリビジョン(記事のバックアップデータ)がどんどん溜まっていきます。
リビジョンがあまりにたくさん蓄積されると、サイトの表示速度に影響を与えることがあるらしいです。
このプラグインを入れておけば、リビジョンを自動で削除してくれるので便利。
私は5つまではリビジョンを蓄積して、それ以上は削除されるように設定しています。
サイトの表示速度を簡単に確かめる方法

サイトの表示速度を確かめるなら、GoogleのPageSpeed Insightsがおすすめ。
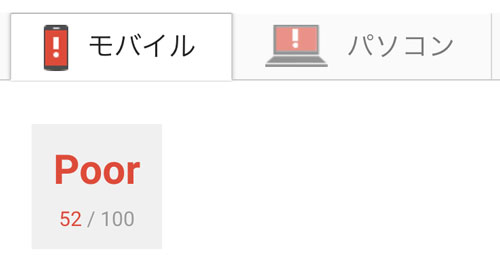
スマホとパソコン、それぞれの状態を100点満点で採点してくれます。
Googleが提供しているサービスなので無料で利用できます。
試しにこのブログの人気記事をテストしてみたら52点でPoorという結果でした…あかんやん…
訪問者の利便性を高めるためのプラグイン
サイトの表示速度を早くすることに加えて、サイトを運営していく上では直帰率を下げるための仕組みも大切です。
訪問者の利便性を高めるためのプラグインも2つほどご紹介します。
WordPress Related Posts

これは関連記事を自動で生成してくれる便利なプラグインです。
私が使っている賢威というテンプレートには関連記事を表示する機能がデフォルトで実装されているのですが、イマイチ精度が高くない印象です。
WordPress Related Postsは関連記事の精度が高く、選べるデザインの多さや表示させる場所を任意に設定できるところも気に入っています。
CSSを調整すれば細かい微調整も可能です。
このブログではGoogleの関連コンテンツユニットと一緒に使っています。
Broken Link Checker
これはサイト上に壊れたリンクがないか自動で探してくれるプラグイン。
記事数が増えてくると、過去の記事に貼ったリンクが途切れていても気づかない…ということが多くなります。
引用先のブログが閉鎖していたり、イベントのサイトが消えていたり、URLが変わっていたり…
サイトを閲覧している人にとって、リンクが切れていることほどストレスの貯まることはありません。
はてなブログからワードプレスに移行して、Broken Link Checkerをインストールしてみたら、それはもう山ほどリンク切れが出てきました。
ひとつひとつチェックすることは現実的ではありませんから、プラグインで効率的に管理しましょう。
必要に応じてインストールしているプラグイン
このブログでは使っていないプラグインもあるのですが、サイトによってインストールしている便利なプラグインをご紹介します。
必要に応じてインストールしてみてください。
Google XML Sitemaps
サイトマップを自動で生成してくれて、自動で検索エンジンに通知をしてくれる便利なプラグイン。
Yoast SEOのようにサイトマップを生成する他のプラグインを入れていなければ、ほぼ必ずインストールしています。
Redirection
その名の通り、リダイレクション(URLの転送)を簡単に設定できるプラグイン。
何らかの理由で記事のURLを変更した場合、古いURLから新しいURLにRedirectionを設定しておけば、今まで通り記事が表示されるようになります。
URLを変更したのに何もしない状態だと、「お探しの記事はありません」といった表示が出てしまうことになります。
アフィリエイトリンクのURLを隠したいときにも活用できるプラグインです。
Search Regex
ワードプレス上のテキストデータを一括で変換できる便利なプラグイン。
たとえば、今までずっとブログ上の一人称を「俺」で統一していたのに、急に「拙者」に変えたくなったとき。
手作業で書き換えていくと膨大な手間がかかりますが、Search Regexを使えば一発で過去の記事まで自動変換してくれます。
ただし、注意して使わないと思わぬ部分まで変換してしまう危険性があります。
私自身、過去2度ほど変換を間違えて死にかける思いをしました。
Contact Form 7
お問い合わせフォームを簡単に作れるプラグイン。
このブログではお問い合わせページにGoogleフォームを使用しているため、プラグインは使っていません。
フォーム送信後にサンクスページへ飛ばしたり、自動返信メールを送ったり、アナリティクスでCVをカウントしたい場合はContact Form 7を使います。
Table of Contents Plus
記事の目次を自動で生成してくれる便利なプラグイン。
このブログで使用している賢威というテンプレートには、目次を生成してくれる機能がデフォルトで実装されているのでプラグインは使用していません。
アルバトロスというテンプレートを使っているサイトでは、Table of Contents Plusを使って目次を生成しています。
怪しいプラグインはインストールしないこと

ワードプレスのプラグインは無数にあります。
定番のプラグインから、何に役立つのかよくわからないプラグインまで。
ワードプレスのサイトを運営する上で、怪しいプラグインはインストールしないことが鉄則です。
新しくプラグインをインストールするときは、少なくとも以下の点をチェックした方が良いです。
- 5段階評価の高さ(星マークの多さ)
- インストール件数の多さ
- ワードプレスのバージョンと互換性があるか
- Googleで検索して悪いことが書かれていないか
評価がそこそこ高くても、中にはAutoptimizeのように環境によって不具合が発生するプラグインもあるため、最終的には自己判断になります。
プラグインをインストールしてみて、何かエラーが発生したときはすぐに「停止」または「削除」しましょう。
必要なプラグインでワードプレスをカスタマイズ
自分自身への備忘録も兼ねて、ワードプレスを立ち上げたときにほぼ毎回インストールしているプラグインをまとめてみました。
必要なプラグインを選びながらカスタマイズしていくのも、ワードプレスでブログを運営することの楽しさですね。
ただし、今は定番だったとしても、より便利で安全なプラグインが出てきたら、積極的に切り替えていくことになると思います。
プラグインをうまく活用しながら、常にサイトを最善の状態に保てるようにしていきたいものです。
よく使うプラグインが増えたときは、随時更新していきます。